はじめてバージョン管理のgitを使ってみました。
普段は仕事でsvnを利用させていただいているのですが、さすがここまでgitが広まっいると危機感を覚えるので、
簡単そうなgithubさんを利用させていただきました。
今回の環境はCentOS5.3でやってのをメモします。
CentOSにgitをyumでインストール
yum --enablerepo=rpmforge -y install git
バージョン確認・・
git version
githubのアカウント登録
下記より、登録。
https://github.com/
フリーで作ってみました。
githubの認証にsshの公開鍵を用意する
ssh-keygen
とすると下記の場所にid_rsaと一緒にid_rsa.pubが生成される。(パスフレーズも決める)
$HOME/.ssh/id_rsa.pub
このid_rsa.pubの内容をコピーして、
githubサイトにログインしている状態で、
アカウント設定 > SSH公開鍵 をクリック
> 公開鍵を追加 > タイトルをつけて、キーは上記の内容をペースト > キー追加
でOK。
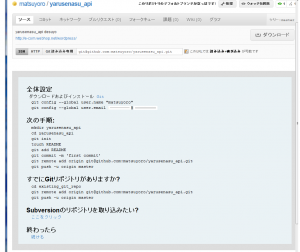
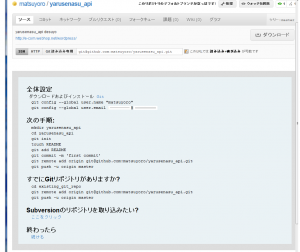
あとは、github内で新規リポジトリを作成すると、
サイト内で、わかりやすく日本語で説明がかかれているので、

その通りに進めれば無事バージョン管理環境が整いました。
また、SVN(Subversion)のリポジトリを取り込むこともできるようです!すごいw