「9leap ワンボタンゲームチャレンジ」でまさかの優勝!
関係者の皆様本当にありがとうございます!
いままで9leapには何度か作品を投稿させていただいて、
今回がはじめて受賞いただきました!
enchant.jsは本当に簡単にゲームが作れてしまうので、この手軽さは圧巻です!
また音声サポートや、webGL対応など、凄いスピードで進化しており、既にスマホブラウザの限界まできているんじゃないと思うぐらい! !
とくかく今後も9leapを要チェックしていきます!
あと、今開催中のGlobal Leap Challenge も時間作って是非チャレンジしたい!
英語力不要ということで自分にもうってつけw!
過去の9leapに投稿した作品
・男!コイノボリ
・どらごんでぃふぇんす
・ゾンビ落とし
・Follower Rescue!
追記!
そしてめちゃくちゃ欲しかった!Androidのタブレット『Eee Pad Slider SL101』を賞品としていただきました!本当にありがとうございます!!
今度はタブレットプログラミングで9leapに投稿したいと思います!
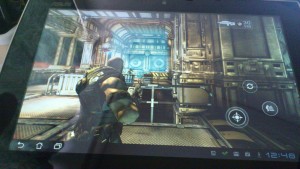
高スペックで、リアルなゲームなどががんがん動くのもびっくりしました!
また、Androidのネイティブアプリ開発などもできて、今後もがんがん活用していきたいと思います!