先日、このブログをサーバー&ドメイン移行した際にSEO効果を捨てずに移行したメモを下記に残します。
SEO効果を捨てずにと特に根拠はないのですが、実際に自分が移行して、数日間たつのですが、アクセスは減っていないため問題ないと判断したのでメモしておりますw
今回自分が移行した内容は下記。
http://e-com.webhop.net/wordpress/
自宅サーバー+DDNS(マンションタイプの光のため固定IPじゃないから)
※CentOSを使ったLAMP環境
↓↓
https://matsudapress.com
さくらVPS+お名前.com
※CentOSを使ったLAMP環境
実際に移行した作業
- 移行先のサーバー契約&ドメイン取得とDNSの設定
- 移行するデータのバックアップを取る。移行先にwp-contentディレクトリだけコピー
- wordpressのエクスポート機能を利用してエクスポートし、移行先にインポート
- 移行先で実際にwordpressが正しく動いているか確認する。
おそらくデータ移行後も投稿データ内の画像データのパス名が旧ドメインのパスに向いているとおもうので、こちらは直接投稿データのDBを書き換えます。
下記のようにsqlの便利なreplaceをつかって旧ドメイン→新ドメインへ書き換えを行います。
※SQLはターミナルや、phpmyadminなどから実行できます。
※wordpressのメディア機能などを利用している場合はwp-content/uploadsディレクトリなども移行させておいてください。
※wp_などテーブル名は、環境によって異なるのでwp-config.phpのprefixを確認してください。update wp_posts set post_content=replace(post_content,'古いURL','新しいURL') update wp_posts set guid=replace(guid,'古いURL','新しいURL') update wp_options set option_value=replace(option_value,'古いURL','新しいURL'
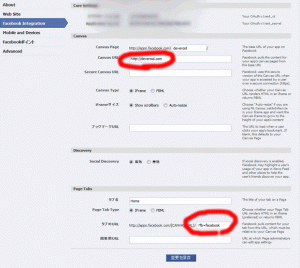
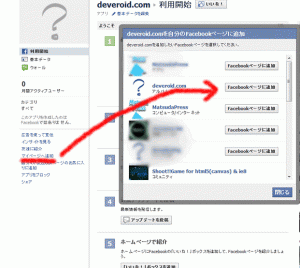
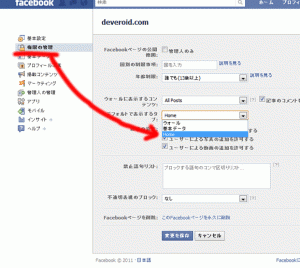
- あとは移行先のプラグインなどカスタマイズ設定を手直し
SEOプラグインやソーシャル機能のプラグインなど、色々ありますが(汗 - そして無事移行先のwordpressが問題ない状況になったら移行元のURLから新しいURLにリダイレクトする設定をします。
今回はwebサービスとしてapacheを利用しているので、apacheの.htaccessを利用したリダイレクトを行います。
※今回の設定はmod_rewriteと.htaccessが利用できる必要があります。
移行元のwordpressのルートディレクトリに下記のように.htaccessを設置します。
自分の場合だと http://e-com.webhop.net/wordpress/ に下記.htaccessを設置。Options +FollowSymLinks RewriteEngine on RewriteRule (.*) https://matsudapress.com/$1 [R=301,L]
この方法であれば正しく単一記事のURLも引継ぎます。
http://e-com.webhop.net/wordpress/?p=100
↓ (ちゃんとパラメータを保持してます)
https://matsudapress.com/?p=100また、この301リダイレクトの方法はgoogleのヘルプにものっており、正しい方法と思われます。 http://www.google.com/support/webmasters/bin/answer.py?answer=83105
- 上記301リダイレクトより、より速やかにgoogleに移転告知したいのであれば、
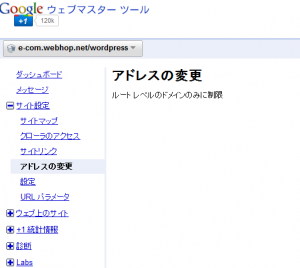
google webmasterツールのアドレス変更機能を利用するといいみたいです。
ただアドレス変更機能はルートドメインのみになっており、今回の自分みたいに
http://e-com.webhop.net/wordpress/ とサブドメインを利用していたり、パスをきっているとダメなようなので注意が必要。
※今回は新しくサイトと追加しました。上記のように変更できません。
ただこれ見て思ったのが、ルートドメインはSEO的に結構優待されるのでは!とおもってしまいました。
いままでhttp://e-com.webhop.net/wordpressは自分が持っているほかのドメインのサイトよりアクセスが大きい方だったのですが、いっこうにpagerankがあがりませんでした。
なのに、他のドメインでルートドメインのものはこのブログの10分の1のアクセスしかないなのに、pagerankがあがったのでルートドメインは重要な役割があるのかもしれませんw
すみません、あくまで推測ですw - 移行元と移行先のサーバーで並行稼動期間をもたせて、旧ドメインにアクセスしても新しいドメインへ流れさせます。
あとはタイミングをみて旧サーバーをクローズしようと思ってます。