久しぶりに9leapにゲームを投稿させていただきました!
今回挑戦させていただいたのは
というワンボタンで遊べるゲームというのがテーマ!
との事!
非常にシンプルなテーマだけど、おくが深そうw
シンプルな分ブラッシュアップに時間が割けるので、個人的には好きでしたw
また、個人的にスマホでゲームする際、両手で持ってやるのが苦手なので、
ワンボタンゲームは片手でプレイできて相性ばっちり!ということで気合で作りました!
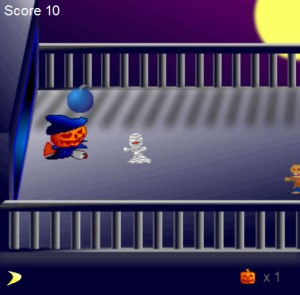
↓こんな感じ
今回のチャレンジは、応募期間が長いので、時間を作ってアップデートできればと思っておりますw(汗
それにしても、enchant.jsはすごい!UEの清水さんすごすぎ!
まだまだ憧れの存在ではありますが、自分ももっともっと成長しなきゃとおもう今日この頃!!