カテゴリーアーカイブ: html5
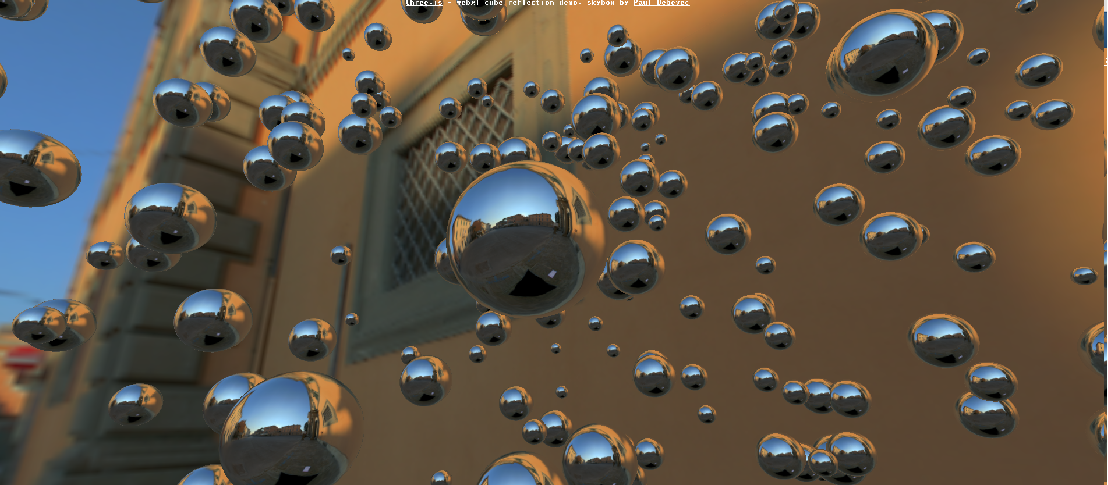
これwebの革命じゃない!?とおもうほどすごいwebGLを使っためちゃすごいサイト!!
すごい!技術とアートの合作!
html5 + webGLを使っためちゃめちゃかっこいいサイト!
とにかく一度みてみたほうがいい!!(おそらくchrome推奨)
インスパイアされてしまった!!こんなサイトつくりたい!
javascriptで動く物理エンジンライブラリ「box2d.js」をいじってみた
最近、html5で何かできないかネットを散歩してて、
気になったのでちょっとピックアップ!(大分古いです汗)
「box2d.js」というjavascriptライブラリというのがあり、
複雑な物理演算を考えなくても簡単に作れてしまいました。
アークタンジェントとかシータとかわからなくても勝手に計算してくれますw
Flashなどでは結構みかけるのですが(http://box2dflash.sourceforge.net/)、今後html5に期待ということで、javascript版であそんでみました。
http://box2d-js.sourceforge.net/のサンプルをいじってみたのですが、
結構読み込みソースが多くてこれをスリム化できれば大分利便性があがるんじゃないかと期待をしてます。
一応html5ですので、ブラウザはchrome推奨です。
box2d.jsをいじったサンプル
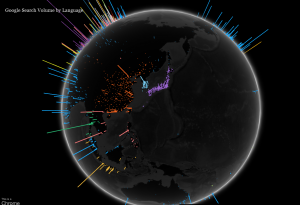
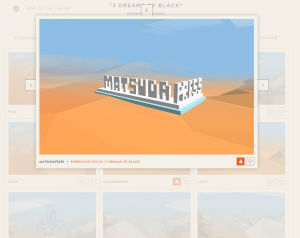
html5 webGLの可能性に期待!『ROME』すご!
http://www.ro.me/
(chromeで見たほういいよ)
※マウスで視点操作、クリックでなにかしらのアクションがおこるようです。
色々なところで紹介されているが、このサイトすご!
html5もクロスブラウザ対応できるようになれば、日本の企業などどんどん導入していくとおもうのですが、
いつになったらこのブラウザの壁をやぶりたい。
html5のつよみは、Flashにはないスマホ対応なところだとおもうけど、ブラウザ互換を気にしないでこういったwebGLなどをいかした未来的な表現を打ち出したい。
※このサイトの↓の「http://www.ro.me/gallery/」ってところで3Dブロックをつかってオブジェがつくれますw
enchant.jsの「9leap 9Days Challenge!」に追加で2本ゲーム投稿させていただきました
「9leap 9Days Challenge!」に追加で2本ゲームを投稿させていただきました!
なかなかこういう機会がないと、自分の作った作品をプレイしてもらう機会がないので、
ここぞとばかりに気合で2本ゲームを追加しました!
(ぜひiPhone Androidでもできるのて遊んでみてくださいw)
先日投稿した、「男!コイノボリ!」につづいて、下記2本追加しました。
タップして地面に穴とあけてゾンビを落とすゲームです、途中でてくるステテコ親父は助けてあげるゲーム。
ちょっと簡単すぎてあきてしまうかもです!
つづいて3本目の投稿は、
またまた手書き風ですが、今度はどらごんの火の玉で敵をふっとばすげーむです。
大分マウスでも味がでるようになったかな。。。(汗
GWは本当に9leapさんのコンテストばっかりチェックしてました、勉強する予定だったandroidをおろそかにしてしまった!
26歳以上が投稿できるのは昨日までだったはずなので、こんどはandroidも勉強せねば!・・といいつつ9leapをチェックシマス! 🙄