Linuxを触っていて、たまにSSHのユーザー作成したり、WinSCPを利用させるケースが、
たま~にある。
普段からそれなりにさわっていればすらすら対応できるのですがたまにだと、
ちょっとググってみないと思い出せないなどあるかと思います。
今後私自身迷わないためにも下記にSSH(teraterm)+WinSCPの認証キー作成メモを残します。
■SSHの認証キー作成
サーバーに作りたいユーザーでログインし、下記コマンドを実行
ssh-keygen -t rsa
この操作で、$HOME/.ssh/ディレクトリに秘密鍵(id_rsa)と公開鍵(id_rsa.pub)が作成される。
作られたid_rsa.pub(公開鍵)を authorized_keys に追記する。
id_rsa.pub >> authorized_keys
そしてid_rsa(秘密鍵)の方を、TeraTerm用にダウンロードし、キーファイルとして利用する。
■WinSCP用の認証キー作成
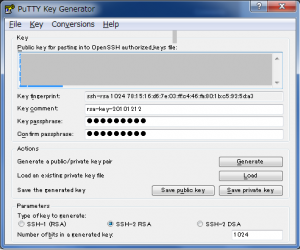
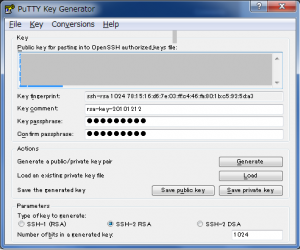
おそらくWinSCPと一緒にされているpuTTYgenというツールを起動。
「Genarate」ボタンをおし、マウスをごにょごにょして暗号情報を生成する。
パスフレーズを入力し、「Save pravate key」でWinSCPで指定するようの秘密キーを保存する。
そして、[Public key for pasting into OpenSSH authorized_keys2 file]の内容をコピーし、
サーバー上のauthorized_keysに追記する。

uttygen_pub_key(上記のコピーした内容のテキスト) >> authorized_keys
これでWinSCPで指定するようの秘密キーを選択しサーバーにアクセスすればキー認証できるはずです。