フェイスブック 若き天才の野望 (5億人をつなぐソーシャルネットワークはこう生まれた)
http://www.facebook.com/search.php?q=facebook%E3%82%84%E3%82%8D%E3%81%86&init=quick&tas=0.7318484897310773&ref=ts#!/socialapp
今話題のfacebookに詳しく知りたく、facebookセミナーに参加してきた。。
正直な感想をいうと、そんなに参考にならなかったw(期待が大きかったのかな笑)
ただ、これからfacebookでファンページやアプリを作る際に下記は勉強になりました。
・最近、FBMLはfacebookは推奨しない
なぜなら→javascript SDKなどでかわりに利用できる
なぜなら→FBMLは今後アップデートされない
あとは、お金をはらってセミナーに行っている方に悪いので、割愛。 😎
あと、日本だとシステムは100%であるべき的な認識があるけど、いまの確実性よりスピードにウエイトをおかないと、
すぐコピペでやられてしまうので、スピードスピードでどんどんアップデートしていくといいらしい。
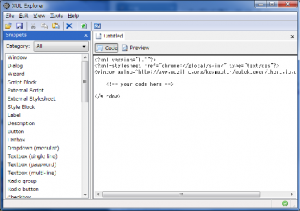
・・あとセミナーで簡易アプリの実演があったけど、その時にアプリが表示されない現象があったけど、
自分もアプリをためしにアップしてみたら、ときどきに同じエラー画面になる。
あれってfacebook上の問題なのかな??(だとすると不安定だ。。)
↓この試しにいれたアプリだけど、たまにfacebookのヘッダー画像だけのこってエラーになるときがある。(自分のサーバーのせいか!?苦笑)
http://apps.facebook.com/shootgame/?ref=bookmarks&count=0