以前にお古で売ってもらったmacbookair(os snow leopard)に
Xcode4.2 for snow leopardを入れた際につまづいた点をメモ。
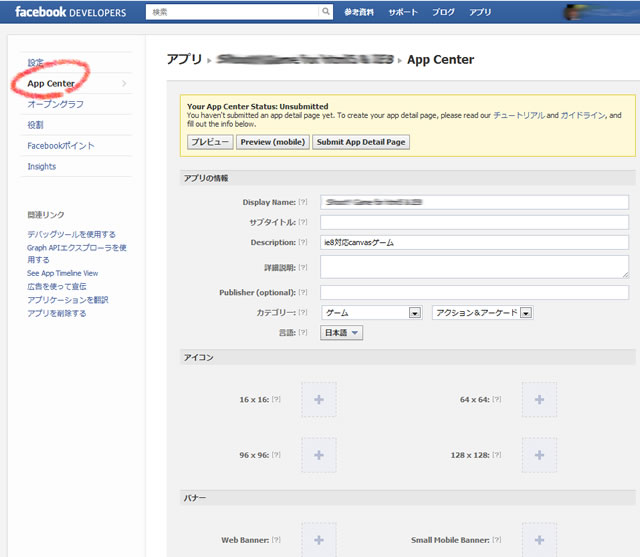
そもそもですが、ユーザー?端末?によってダウンロード画面がappleのサイトにない。
ことがある。
自分のmacbookairだとダウンロードリンクが存在していませんでした、。
こんな風に。
.png)
でぐぐると配っている人がいた!!
下記サイトさんよりダウンロードサイトへのリンクがありました。
http://ikezawa-ayaka.blogspot.jp/2012/06/xcode42-for-snowlepard.html
※1.2G程度あるので、早い回線じゃないと待つのが大変です(汗
ですが、実際にインストールしてみると、、
インストーラで、インストール中に必ず、エラーがでてしまうように。
ファイルが壊れているのかなと思いもう一度、ダウンロードしインストールしても同じだったので、今度は、既に入っているxcodeをアンインストールしてから試してみました。
※注意:アンインストールなので、本当に消していいか確認してください。
sudo /Developer/Library/uninstall-devtools --mode=all
で先ほどインストーラを再度実行。でまた同じエラーに。
今度は、アプリケーションフォルダから > ユーティリティ > ディスクユーティリティを開き。
(※おそらくこの方法は無意味でした。記事の最後のアップデート&再起動で解決可能性が高いと思われます)
ダウンロードしたxcodeのディスクの検証。。問題なし。
今度は本体のディスクの検証。。問題なし。次にディスクのアクセス権を検証。。。いくつか正しくないものがあったので、ディスクのアクセス権を修正。(ちなみに本体のアクセス権の検証&修正は大分時間かかります。)
で、今度はうまくいくかとおもって、xcodeのインストーラを再度実行!
また同じエラー。。
さすが、あきらめようかとおもっていましたが、一番最初にやるべきことを忘れてました。
OSのアップデート。。。(苦笑
.png)
で、林檎 > ソフトウェアのアップデート > 再起動 >インストーラ実行。
とするとうまくインストールされました。。
とても馬鹿な対応をしてしまったので、もし同じ間違いを選択した方は、OSアップデート&再起動をお忘れなくw









.png)
.png)
.png)