先週の休みにせっかくこのブログをリニューアルしたので、
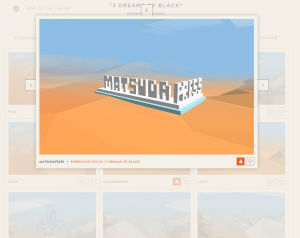
TOPのヘッダー画像にギミックを入れてみました!
画面上部の画像の上でマウスを動かすと奥ゆきがあるように動きます。
最近googleのトップロゴもよくギミックがつかわれていますが、まけじと何か新しいのを入れようと思い色々さがしたところ『jquery.smart3d』というライブラリを発見!
『jquery.smart3d』
http://4coder.info/en/code/jquery-plugins/smart3d/
奥ゆきを出し3Dっぽくみせることができるライブラリです。
いくつか用意した画像を何枚もかさねています。png画像を利用して、blurをかけてそれっぽくしてます。
インスパイアされたのはバイオハザード4のこのシーン↓(汗
ただ背景が白くて奥ゆきがあるというだけですが、、(汗
・・・・・利用方法も簡単で、下記ライブラリとjqueryを読んで
<script type="text/javascript" src="/js/jquery_smart3d/jquery.smart3d.js"></script>
あとは、jqueryで下記のように記述し
<script type="text/javascript">
$(document).ready(function() {
$('#smart3d-head').smart3d({ last_is_static: true });
});
</script>
htmlで下記のように表示した画像を指定する。とてもシンプルにできています。
<ul id="smart3d-head" style="display:none">
<li><img src="/images/headers3d/back1160.jpg" /></li>
<li><img src="/images/headers3d/matsudapresslogo3d.png" /></li>
</ul>
一応IEにも対応してます。
またmedia queriesでスマホなどの画面サイズ小にも対応するため、
画面サイズが大きくないとこのギミックが表示されないようにしました。
※onloadで読み込んでいるので、読み込みが完了してから上部画像みていただけると幸いですw
ずっとプログラマーとしてやってきたので、
最近デザインももっと勉強しなきゃと日々危機感を感じている今日この頃。。