xmlとjavascriptで簡単にGUIアプリケーションが作れるXULを触ってみました。
1.インストール
下記より自分の環境にあわせたものをダウンロードして、インストール。(自分はfull installしました。)
https://developer.mozilla.org/en/xul_explorer
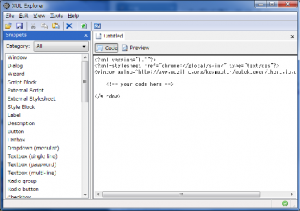
2.XUL Exploerを起動
ここでjavascriptや色々なiframeやフォームなどのをGUIで入れ込むことができます。
あとは、 Previewボタンを押せば即座に画面を確認できます。
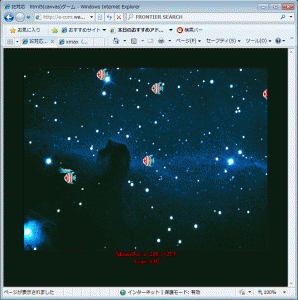
ためしに下記コードを入れると、簡単なブラウザちっくなものができます。(雑誌で見つけたのとほぼ同じですが、、)
<?xml-stylesheet href=”chrome://global/skin/” type=”text/css”?>
<window xmlns=”http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul”>
<!– your code here –>
<textbox value=”http://” onchange=”document.getElementById(‘frameid’).setAttribute(‘src’,this.value)”/>
<iframe id=”frameid” src=”http://e-com.webhop.net” flex=”1″/>
</window>