MySQLの速度検証をしようとおもって、テストデータを作ろうとおもってOSSを探っていると、
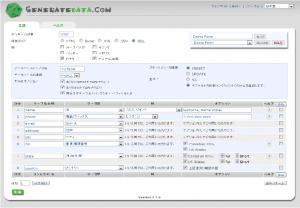
『GENERATEDATA』というものを発見。

実際にインストールしてみると、とても軽量にできており、日本語にも対応しておりました。
※SQLデータの生成で、100件ずつしかつくれなかったので、なにか良い方法を編み出してみるのもありかと。

xmlとjavascriptで簡単にGUIアプリケーションが作れるXULを触ってみました。
1.インストール
下記より自分の環境にあわせたものをダウンロードして、インストール。(自分はfull installしました。)
https://developer.mozilla.org/en/xul_explorer
2.XUL Exploerを起動
ここでjavascriptや色々なiframeやフォームなどのをGUIで入れ込むことができます。
あとは、 Previewボタンを押せば即座に画面を確認できます。
ためしに下記コードを入れると、簡単なブラウザちっくなものができます。(雑誌で見つけたのとほぼ同じですが、、)
<!– your code here –>
<textbox value=”http://” onchange=”document.getElementById(‘frameid’).setAttribute(‘src’,this.value)”/>
<iframe id=”frameid” src=”http://e-com.webhop.net” flex=”1″/>
</window>
http://www.w3.org/html/logo/#swag
W3Cのhtml5公式ロゴが決まってしばらくたちましたが・・・
twitterや記事のコメントで色々な評価があるようです。。
僕自身も正直最初は「Flashゲームみたい・・・」とおもってしまいました。
ただ何度か見ているとなれてきて逆にいいんじゃないかと、いまは好印象です!
また、テクノロジークラス?用のロゴとならべるとフウインキよくていまは気にいってます 。
おそらく自称日本初!?? IE8にも対応したhtml5のcanvasをつかったアクションクソゲームです。。
クソまで条件にいれれば本当に日本初かも!?(笑 
職場の方から、google のexcanvasつかえばIEでもhtml5に対応できるという優良情報をいただき、
グーグル先生のお力を借りて、IE8でも動く簡単クソゲームができました。
現状html5ですが、IEだけ、対応しておらず対応は9から対応のようです。
この問題点をおぎなってくれるのが、googleのexcanvas先生です。
下記ように記述してあげるとIEだけこのファイルを読み込ませ、他のブラウザではコメント扱いさせるようです。よくある、条件付きコメント的な感じだと思います
たださすがに使えない機能などもあるので、注意が必要です。
javascriptでタグ名取得方法をメモ。。
jqueryなら
alert($j('#info-list')[0].nodeName);
または
alert($j('#info-list').nodeName);
javascriptなら
alert(document.getElementById('info-list').nodeName);
※一応javascriptは、ブラウザ依存が不安なので、下記ブラウザで動作確認しました。
Window7で
・Chrome8.0.552.215 OK
・IE 8.0.7600.16385 OK
・FireFox 3.6.13 OK