だいぶ久しぶりに更新になります。
プライベートでも仕事でも言い意味でも悪い意味でも大変な事あったこの頃です!!
今回久々に興味をもったWebGLをちょっと触ってみました。
といってもthree.jsというめちゃくちゃ便利なjavascriptを利用して、3Dモデリングツールを使ってつくった何かわからんウニみたいなものを表示するサンプルです。
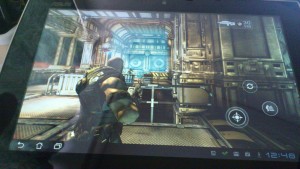
ちなみになんど自分が持っている結構古いAndroid2.3の標準ブラウザでも動作しました!
スマホすご!
↓↓↓
WebGL3Dモデルくるくる
※本サンプルはwebGLを利用しているので、chromeブラウザ推奨です!
three.js
https://github.com/mrdoob/three.js/
追記:
上記デモの端末キャプチャ
Xperia acro(AU)
Android OS:2.3.4
標準ブラウザ