CASIOさんのイメージングスクエアにびっくりしました!! 😯
こちら↓↓
いま、http://instagr.am/さんがiOSなどで人気ですが、
このイメスクも見逃せません!
写真が油絵などに簡単に変換できてしまう。
しかもこの精度すごすぎです!
もともと写真だったなんてわからないよね ↓
または、こんな感じに ↓
風景も!↓
ソーキそばもこんな感じにw

CASIOさんのイメージングスクエアにびっくりしました!! 😯
こちら↓↓
いま、http://instagr.am/さんがiOSなどで人気ですが、
このイメスクも見逃せません!
写真が油絵などに簡単に変換できてしまう。
しかもこの精度すごすぎです!
もともと写真だったなんてわからないよね ↓
または、こんな感じに ↓
風景も!↓
ソーキそばもこんな感じにw
宮城・茨城・福島と被害がひどい状況ですが・・東京もすごいゆれでした。
被害が広がらないのことを祈ります。
その他、グーグルとヤフーの災害情報サイト↓
グーグル
http://www.google.co.jp/intl/ja/crisisresponse/japanquake2011.html
ヤフー
http://weather.yahoo.co.jp/weather/2011sanrikuoki_eq.html
地震・津波情報↓
http://www3.nhk.or.jp/sokuho/jishin/JS20110313203701_20110313204206.html
募金ができるサービス一覧
http://headlines.yahoo.co.jp/hl?a=20110313-00000001-mycomj-sci
フェイスブックのファンページを作っていて、自分のブログなどをfacebookに載せたいと思ったので下記にメモします!
おそらくwordpressを使っていて、facebookを触っている人であれば、
そのままwordpressのコンテンツをfacebook内に載せたいと思うと思います。
と、そこで僕もググってみたのですが、なかなかそれらしいものが見当たりませんでした。
これwordpressのテーマやプラグインで出せば結構需要あるかと思います!!(もしかしたら海外ですでにあるのかも。。汗)
私はプラグインやテーマを作るパワーが足りませんでしたので、
力技で、wordpressをfacebookファンページ内に表示した方法をメモります!
1.facebookでファンページを作る!
作る際ですが、ファンページの種類を間違えると、デフォルト表示ページが指定できなかったりします!?⇒参考https://matsudapress.com/?p=841
詳細は割愛します。
2.iframe用のfacebookアプリを用意する。
http://www.facebook.com/developers/
上記から「+Set Up New App」でアプリを用意できます。
アプリの名前を決めて
↓
アプリの設定
ここで、facebookから閲覧しているをwordpress側から判別できるように簡単なGET引数を渡すように設定します。
「canvas URL」 + 「タブのURL」 でアクセスされるようなので、
canvasURL = 「http://deveroid.com」 ※ワードプレスのURL
タブのURL = 「?fb=facebook」 ※これはfacebookからのアクセスだよとwordpress側に判別できるように指定 (力技かっ!!)
たとえばワードプレスのURLが「http://deveroid.com 」の場合は
後は適宜設定をしアプリ完成させる。
その後下記の 「Application Profile page」をクリックし
次に「マイページに追加」
↓
対象のファンページを選択し「facebookページに追加 」
とりあえずこれでアプリの設定は完了。
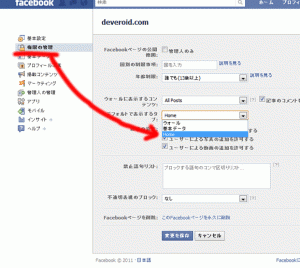
3.ファンページに戻り、アプリへのタブ追加設定&デフォルト表示設定をします。
 次に、こんどははじめてファンページに訪れた際にデフォルトで表示されるように先ほど作ったタブを選択。
次に、こんどははじめてファンページに訪れた際にデフォルトで表示されるように先ほど作ったタブを選択。
これでファンページの設定も完了。
一度ファンページに入って、上記で作ったタブを選択してみてくださいそうするとwordpressのコンテンツが画面中央にiframeとして表示されるはずです。
ここで思うのが!ファンページ用にwordpressのコンテンツを調整したい!と思うかと思いますw(僕だけかw)
4.そこで、後はwordpress側でちょっとだけ調整してあげます。
例えばこれを
ただ単位表示すると、幅がたりなかったりデザインが合わないので、ここは、先ほどアプリで設定した
「?fb=facebook」を利用します。
wordpressのテーマによりやり方がことなるかと思いますが、テーマの設定部分でGETの?fb=facebook部分を判定して、
facebookならこのテンプレート。
通常ならそのままという制御を加えます。
僕の例だとこんな感じです。
・facebookファンページ表示用テンプレートを追加(元のindexテンプレートをコピペ等)
・ヘッダテンプレートなど、最初に読み込むテンプレートに先頭に下記PHPスクリプトと追加。
/******* facebook ファンページ内用 ******/
if($_GET["fb"] == "facebook") {
//facebook iframe用テンプレートを読み込み
get_template_part( 'facebook_iframe' );
exit();
}
これで、指定したfacebook_iframeというテンプレートをfacebookファンページ用に読み込んでくれます。
あとは追加したテンプレートをファンページように整形するとそれっぽくなります!
今回私が作ったファンページはコンナ感じです。↓↓
また、ここでくせ者なのが、iframeで表示しているためリンクをtarget=”_blank”(新しいウィンドウを開く)にしていないと、
きれいにwordpressの表示がうまくいかないケースがある。
すくなくとも僕はそうだったので、ここはhtmlのbaseですべて新しいウィンドウで開くの設定して、
自分のwordpressへの誘導することにしました。
今後、facebookがどんどんはやる前に、
このwordpressとfacebookファンページの連携を、何かしら形にできるといいかもしれません!(汗
私はマネタイズ能力がないので他力本願でww